45 Thuật ngữ thiết kế dành cho những người không phải là nhà thiết kế
50 thuật ngữ thiết kế được giải thích đơn giản cho những người không phải là nhà thiết kế
Bị ném vào thế giới thiết kế đồ họa đôi khi có thể cảm thấy như học một ngôn ngữ mới. Chúng ta hãy xem 50 thuật ngữ thiết kế thường được sử dụng, phải không?
01. Kiểu chữ
Sự sắp xếp nghệ thuật của loại một cách dễ đọc và hấp dẫn trực quan. Kiểu chữ thường liên quan đến việc thiết kế và sử dụng các kiểu chữ khác nhau theo cách giúp truyền đạt ý tưởng trực quan tốt hơn.
Bạn có biết tất cả 20 lỗi đánh máy mà mọi người mới bắt đầu dánh máy mới bắt đầu mắc phải?
02. Body copy
Phần chính của văn bản trong thiết kế hoặc ấn phẩm của bạn – nội dung trang web bằng văn bản, nội dung sách, thậm chí loại này bạn đang đọc ngay bây giờ, tất cả đều là bản sao.
03.Loại hiển thị (Display Type)
Loại được thiết kế với mục tiêu thu hút sự chú ý của người xem. Hãy nghĩ về các tiêu đề phim trên áp phích, tiêu đề bài viết trên tạp chí, tiêu đề báo, vv
04. Phân cấp(Hierarchy)
Sự sắp xếp trực quan của các yếu tố thiết kế theo cách biểu thị tầm quan trọng. Ví dụ: bạn có thể làm cho một tiêu đề lớn và đậm để đảm bảo nó thu hút sự chú ý hơn là một chú thích hình ảnh nhỏ, màu sáng.
05. Kerning
Việc điều chỉnh không gian giữa hai ký tự trong loại của bạn. Kerning là thuật ngữ thiết kế phổ biến và thường nhằm mục đích đạt được sự cân bằng không gian và tỷ lệ thuận hơn giữa mỗi nhân vật.
06. Dẫn đầu(Leading)
Phát âm ‘lashing’, dẫn đến khoảng trống giữa các dòng loại. Nếu có quá gần có thể gây căng thẳng và chồng chéo, làm cho nội dung không thể đọc được và nếu quá xa có thể làm cho loại hình xuất hiện rời rạc, vì vậy chúng tôi thường cố gắng tìm sự cân bằng tốt giữa hai nội dung.
07. Theo dõi(Tracking)
Theo dõi liên quan đến không gian giữa các chữ cái. Khi chúng tôi theo dõi các nội dung của văn bản, chúng tôi sẽ điều chỉnh không gian giữa mỗi chữ cái trong một từ để thay đổi mật độ hoặc sự xuất hiện của một khối lớn loại (tức là sao chép nội dung). Theo dõi không nên nhầm lẫn với k sâu, liên quan đến việc điều chỉnh không gian giữa các cặp chữ cái riêng lẻ.
08. Chiều cao(X-Height)
Chiều cao trung bình của chữ thường. X-height lấy tên của nó vì giá trị này thường được minh họa bằng cách nhìn vào chiều cao của chữ x trong bất kỳ kiểu chữ đã cho nào.
09. Tăng dần( Ascender)
Một phần của chữ cái viết thường kéo dài trên chiều cao x. Một số ví dụ phổ biến về điều này là ‘b’, ‘d’, ‘f’, v.v.
10. Giảm dần (Descenders)
Một phần của một chữ cái viết thường kéo dài dưới chiều cao x. Một số ví dụ phổ biến về điều này là ‘g’, ‘j’, ‘p’, v.v.
11. Orphans and Widows
Thuật ngữ thiết kế này, đề cập đến các từ hoặc dòng ngắn xuất hiện ở đầu hoặc cuối của một loại cột. Luôn luôn là một ý tưởng tốt (và dễ dàng) để kiểm tra bản sao cơ thể của bạn trước khi hoàn thành và xóa chúng theo cách thủ công khi chúng xuất hiện.
20 lỗi đánh máy mỗi người mới bắt đầu – và làm thế nào bạn có thể tránh chúng hãy nghiên cứu thêm
12. Kiểu chữ Serif
Một kiểu chữ với các nét trang trí nhỏ (được gọi là ‘serifs’) được tìm thấy ở cuối các đường ngang và dọc. Kiểu chữ Serif có xu hướng trông chuyên nghiệp, có thẩm quyền và vẻ ngoài truyền thống.
13. Kiểu chữ Sans Serif
Một kiểu chữ không có các nét trang trí nhỏ. Sans serifs có xu hướng trông hiện đại, phong cách và sạch sẽ hơn so với các đối tác serif của họ.
14. Kiểu chữ script
Một kiểu chữ bắt chước chữ viết tay khó hiểu. Kiểu chữ script có xu hướng trông thanh lịch, cá tính và / hoặc giản dị hơn, tùy thuộc vào mức độ tô điểm của chúng.
15. Kiểu chữ phiến
Một kiểu chữ với serifs dày hơn, blockier, thường được sử dụng trong các tiêu đề , nhưng hiếm khi trong phần nội dung. Serif slab có xu hướng trông chắc chắn hơn, mạnh mẽ hơn và táo bạo hơn.
16. Tính dễ đọc(Alignment)
Thước đo mức độ dễ dàng để phân biệt một chữ cái tiếp theo. Tính dễ đọc có liên quan nhiều đến sự lựa chọn của bạn về kiểu chữ và cách bạn sử dụng nó, tức là kiểu chữ serif hoặc sans serif đơn giản thường tốt hơn cho văn bản nhỏ.
17. Sắp xếp
Việc sắp xếp các yếu tố để đạt được sự cân bằng, trật tự và bố cục hợp lý hơn. Ngoài ra còn có bốn loại căn chỉnh đánh máy phổ biến – trung tâm, trái, phải và hợp lý, mỗi loại có thời gian và địa điểm riêng để áp dụng.
18. Trích dẫn
Một trích dẫn hoặc đoạn trích ngắn được lấy từ văn bản chính và được sử dụng như một yếu tố trực quan để giúp làm nổi bật các ý tưởng quan trọng và thu hút sự quan tâm đến tác phẩm. Kéo báo giá là rất phổ biến trong thiết kế tạp chí.
19. Bảng màu(Palette)
Việc lựa chọn màu sắc mà bạn chọn để sử dụng cho thiết kế của bạn.
Để biết thêm lời khuyên về việc xây dựng một bảng màu đẹp, hãy nghiên cứu những bí mật màu sắc từ các nhà thiết kế

20. Đơn sắc(Monochrome)
Một bảng màu được xây dựng chỉ từ một màu, bao gồm các tông màu sáng hơn và tối hơn của màu đó.
21. Tương tự(Analogous)
Một bảng màu được xây dựng từ ba màu nằm cạnh nhau trên bánh xe màu.
22. Bổ sung(Complementary)
Một bảng màu được xây dựng từ hai màu nằm đối diện nhau trên bánh xe màu.
23. Bộ ba màu(Triadic)
Một bảng màu được xây dựng từ ba màu cách đều nhau xung quanh bánh xe màu.
24. Màu CMYK
CMYK hoặc ‘Cyan, Magenta, Yellow, Key’, là một mô hình màu được sử dụng cho mục đích in. CMYK là một màu trừ, điều này có nghĩa là chúng ta bắt đầu với màu trắng và kết thúc bằng màu đen. Vì vậy, khi chúng ta thêm nhiều màu sắc hơn, kết quả sẽ tối hơn.
25. Màu RGB
RGB hoặc ‘Red, Green, Blue’ là mô hình màu được sử dụng cho mục đích trên màn hình. RGB là một màu phụ gia, có nghĩa là khi trộn các màu, chúng ta bắt đầu với màu đen và kết thúc bằng màu trắng khi thêm nhiều màu.
26. Pantone (PMS)
‘Hệ thống kết hợp Pantone’ là một hệ thống màu được tiêu chuẩn hóa để in. Mỗi sắc thái Pantone được đánh số, giúp mọi người dễ dàng tham khảo và xác định các sắc thái chính xác của màu sắc.
27. Màu ấm
Màu sắc khiến bạn liên tưởng đến sức nóng và sự ấm áp, như màu đỏ, màu vàng, cam, v.v … Những màu sắc này có xu hướng cảm thấy cozier, thân thiện hơn và vui vẻ hơn. Bạn có thể thêm nhiều tông màu ấm hơn cho ảnh hoặc ảnh bằng cách tăng tông màu cam trong ảnh.
28. Màu sắc mát mẻ
Màu sắc khiến bạn nghĩ đến nhiệt độ lạnh hơn, như xanh lam, xanh lá cây, hoa violet, v.v … Những màu này có xu hướng tạo ra một bầu không khí yên tĩnh và êm dịu. Bạn có thể thêm tông màu lạnh vào ảnh hoặc ảnh bằng cách tăng tông màu xanh trong ảnh.
29. Lý thuyết về màu sắc
Các nghiên cứu về cách màu sắc làm cho mọi người cảm thấy và phản ứng. Một số màu sắc có xu hướng gợi lên những cảm xúc và cảm xúc tiềm thức nhất định trong con người – ví dụ, chúng ta có xu hướng liên kết màu xanh với niềm tin và sự tin cậy, do đó tại sao rất nhiều doanh nghiệp doanh nghiệp có logo và thương hiệu màu xanh. Bạn hãy tìm hiểu thêm về bí mật cảm hứng màu sắc.
Hướng dẫn của nhà tiếp thị để thiết kế một thương hiệu đáng nhớ bắt kịp
30. Dải màu (Gradient)
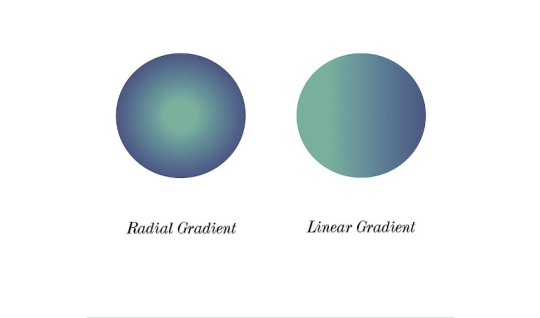
Một sự thay đổi dần dần về màu sắc từ tông này sang tông khác. Hai loại độ dốc phổ biến là độ dốc tuyến tính trong đó mỗi màu nằm ở hai bên đối diện của khung và một gradient hướng tâm trong đó một màu nằm ở giữa và một màu khác ở cạnh.
31. Độ mờ(Opacity)
Mức độ minh bạch của một yếu tố có. Độ mờ càng thấp, phần tử càng trong suốt.
32.Độ sắc nét (Resolution)
Số lượng chi tiết một hình ảnh có. Nói chung, độ phân giải của bạn càng cao, hình ảnh của bạn xuất hiện càng tốt và chi tiết được hiển thị càng nhiều. Trong khi đó hình ảnh hoặc đồ họa có độ phân giải thấp hơn có xu hướng xuất hiện mờ, pixel hoặc bùn.
33. Tương phản(Contrast)
Mức độ khác biệt giữa hai yếu tố liền kề. Một số loại tương phản phổ biến khác là tối so với sáng, dày so với mỏng, thô so với mịn, v.v.Bạn có thể tìm hiểu thêm về sủ dụng độ tương phản của các nhà thiết kế.
34. Độ bão hòa(Saturation)
Mức độ của cường độ và độ sống động của một màu. Ví dụ, màu bão hòa thấp có thể xuất hiện nhợt nhạt và nhạt dần, trong khi màu bão hòa nặng hơn có thể xuất hiện rực rỡ và nhiều màu sắc hơn.
35. Kho ảnh
Một bức ảnh chụp chuyên nghiệp có sẵn trực tuyến để cấp phép. Kho hình ảnh thường được sử dụng thay cho việc thuê một nhiếp ảnh gia, hoặc nếu một nhà thiết kế không thể truy cập vào những hình ảnh họ cần từ kho ảnh của chính họ.
36. Quy tắc thứ ba
Nguyên tắc thứ ba là một lý thuyết cho rằng nếu bạn chia hình ảnh của mình thành hai đường thẳng đứng và hai đường ngang, các khu vực nơi các đường thẳng của bạn giao nhau sẽ trở thành tiêu điểm trong thiết kế của bạn.
37. Thương hiệu
Một bộ sưu tập các khái niệm, ý tưởng và cảm xúc gói gọn các giá trị và đạo đức của công ty bạn. Thương hiệu là sự pha trộn của tất cả các chi tiết khái niệm tốt tạo nên công ty, từ nội dung mà thương hiệu quảng bá, cách nhân viên nói chuyện, các từ được sử dụng, các giá trị được đề cao, v.v.
12 chiến lược đơn giản Tất cả các thương hiệu đáng nhớ sử dụng để lại ấn tượng lâu dài
38. Nhận diện thương hiệu
Hình dung về thương hiệu của bạn (xem định nghĩa ở trên) theo cách đại diện cho các giá trị, nội dung và đạo đức của công ty. Điều này có thể bao gồm những thứ như logo, danh thiếp, tiêu đề thư, đồng phục, thiết kế bao bì, v.v.
39. Biểu trưng
Một loại logo trong đó tên của công ty được thiết kế một cách trực quan. Hãy nghĩ về các thương hiệu như Google, Ikea, Disney.
Blog sáng tạo
40. Nhãn hiệu
Một loại thiết kế logo trong đó một biểu tượng được sử dụng thay cho tên công ty, tức là logo của Apple. Nhãn hiệu thường đi kèm với một logo, nhưng không phải lúc nào cũng vậy.
45. Không gian trắng
Còn được gọi là ‘không gian âm’, không gian màu trắng đề cập đến các khu vực của một thiết kế không chứa đầy nội dung. Không gian màu trắng là một yếu tố thiết kế quan trọng vì nó giúp cho một thiết kế ‘thở’, giúp tránh các thiết kế quá phức tạp và giữ cho các thiết kế trông sạch sẽ.
The post 45 Thuật ngữ thiết kế dành cho những người không phải là nhà thiết kếp appeared first on cộng đồng marketing việt nam.